|
|
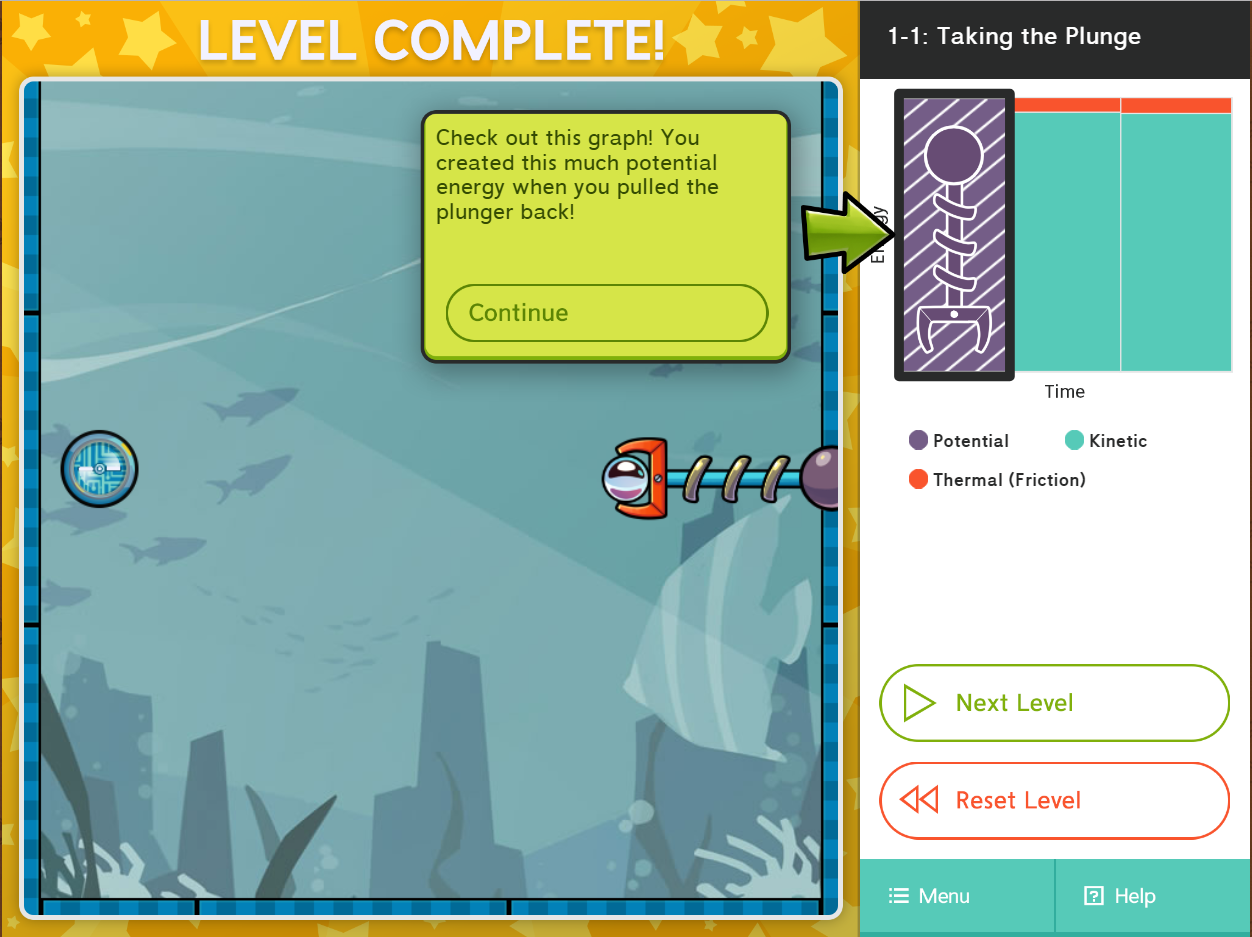
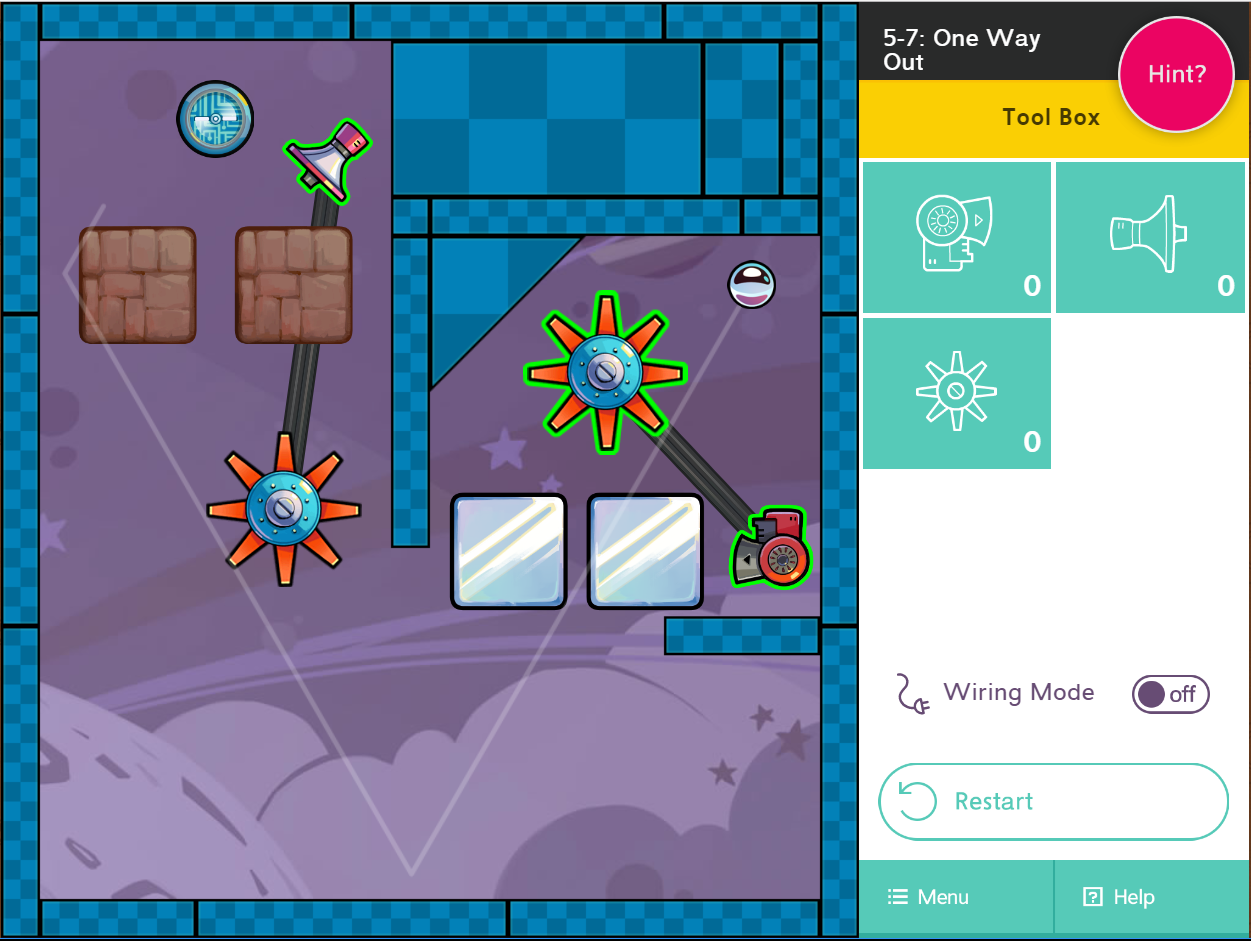
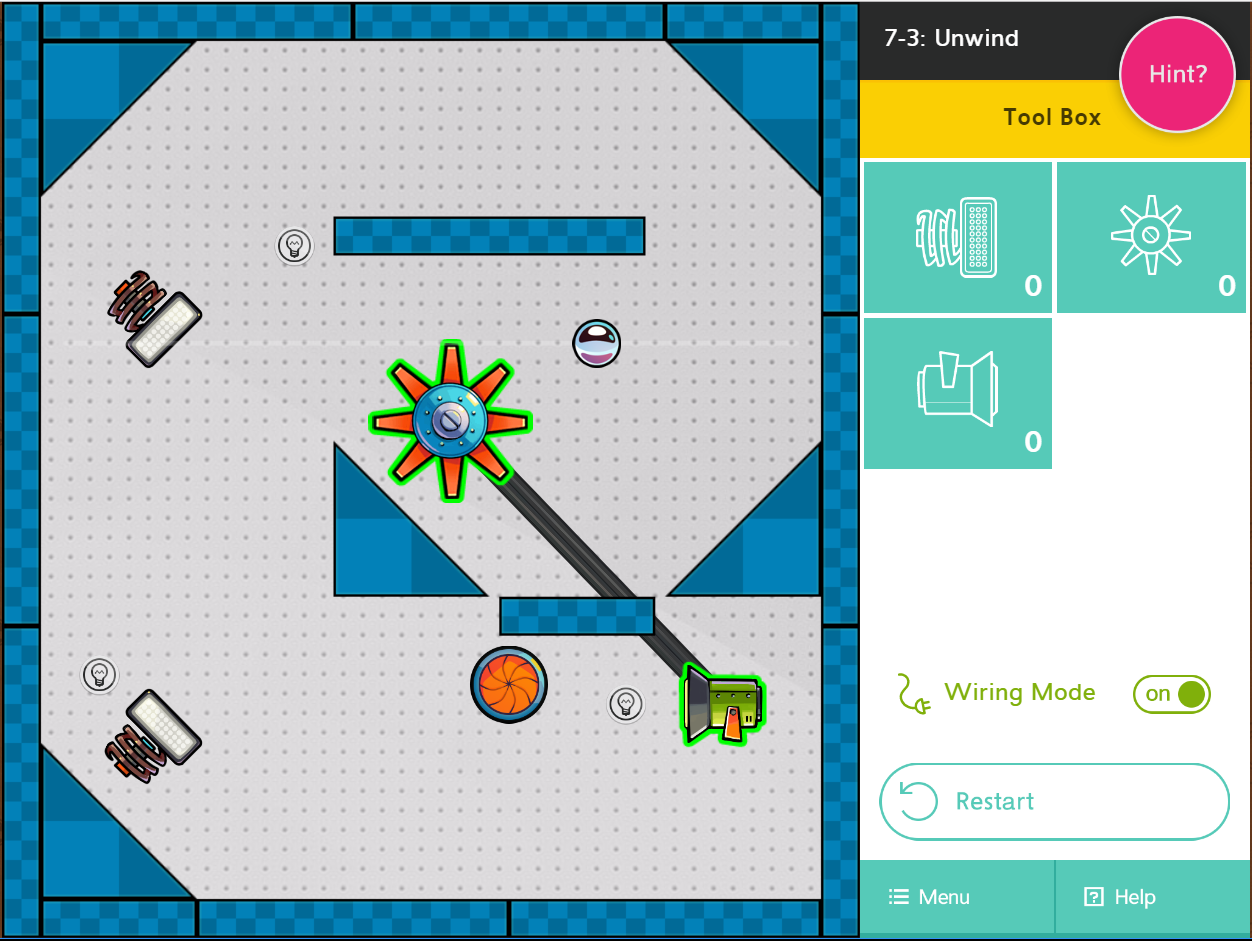
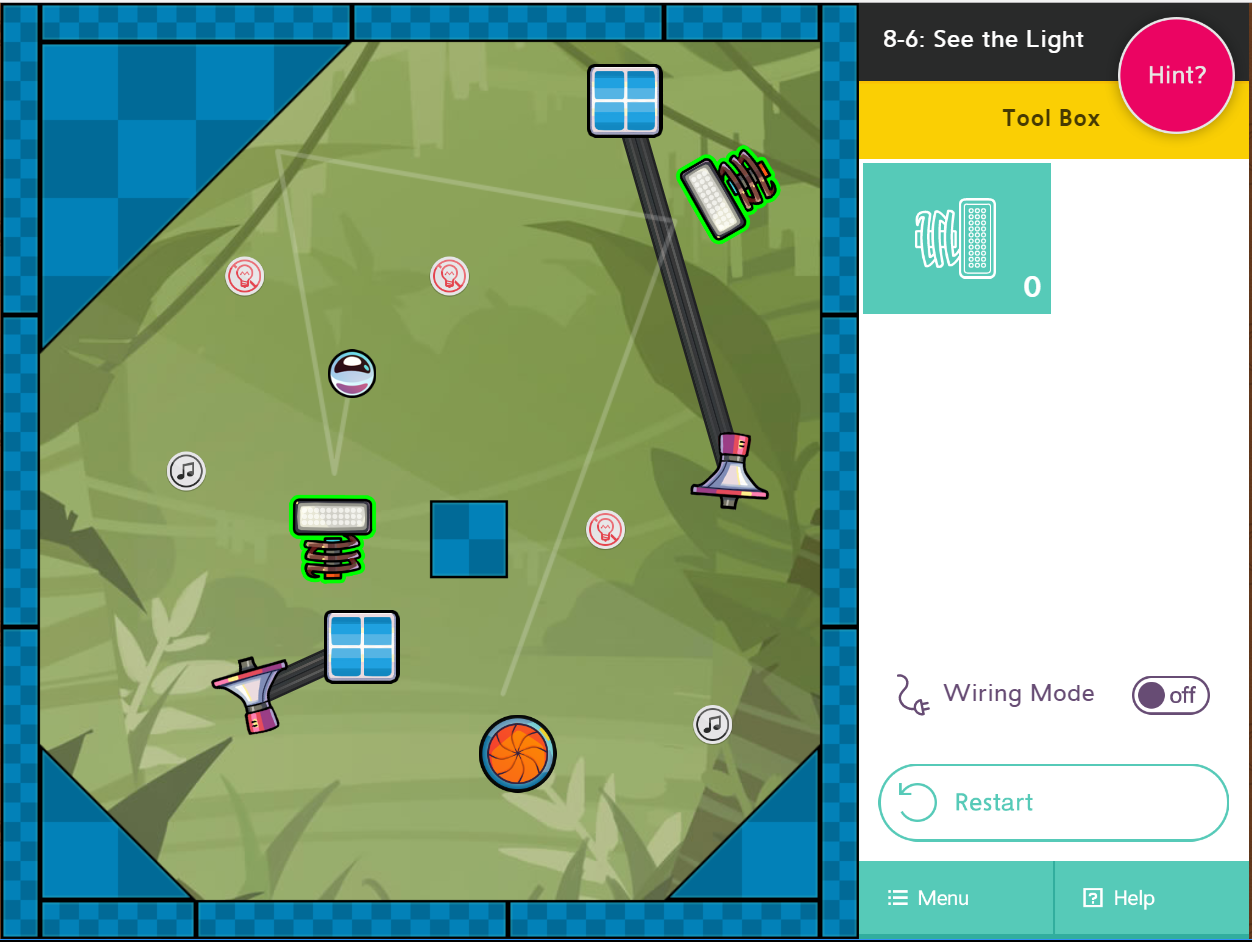
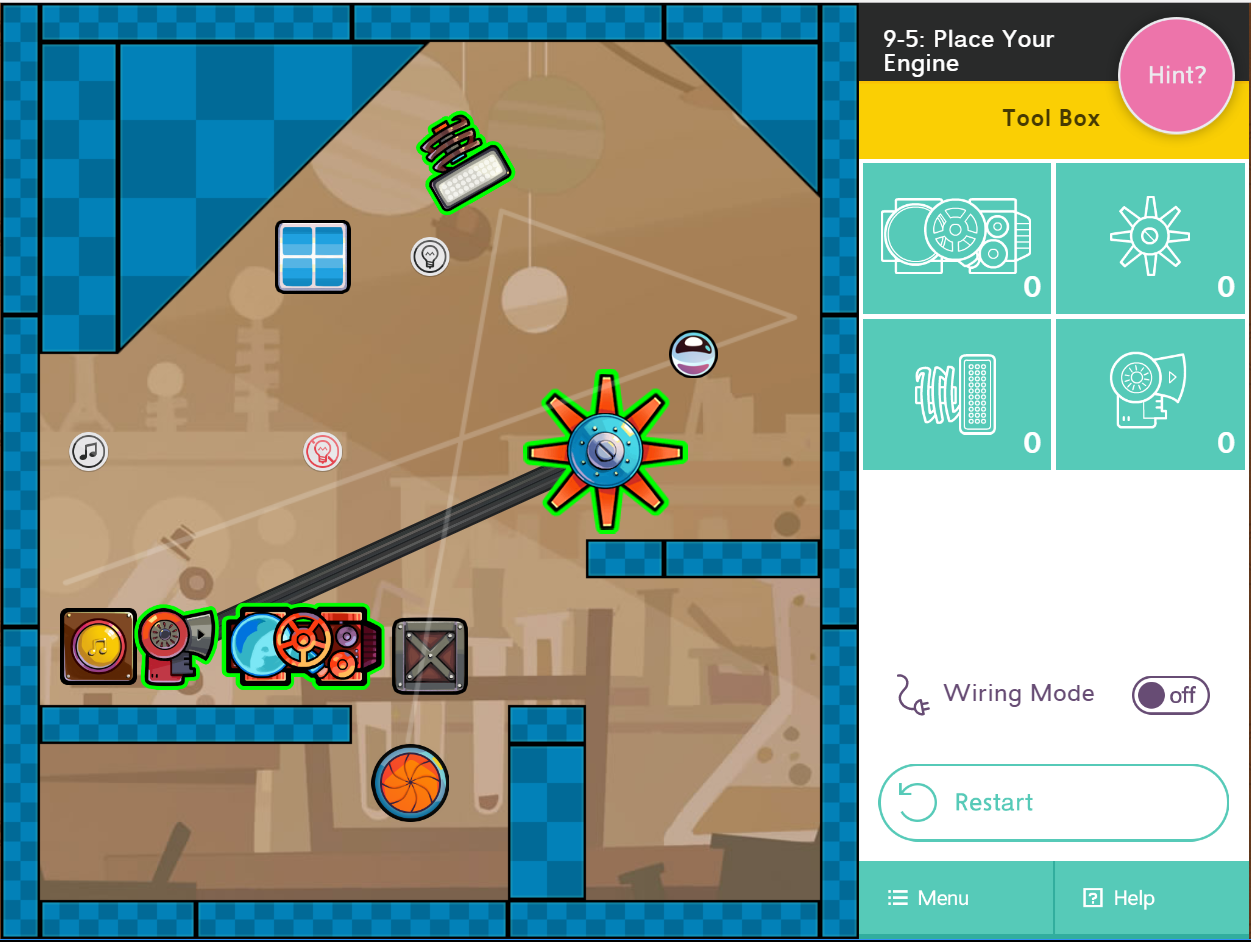
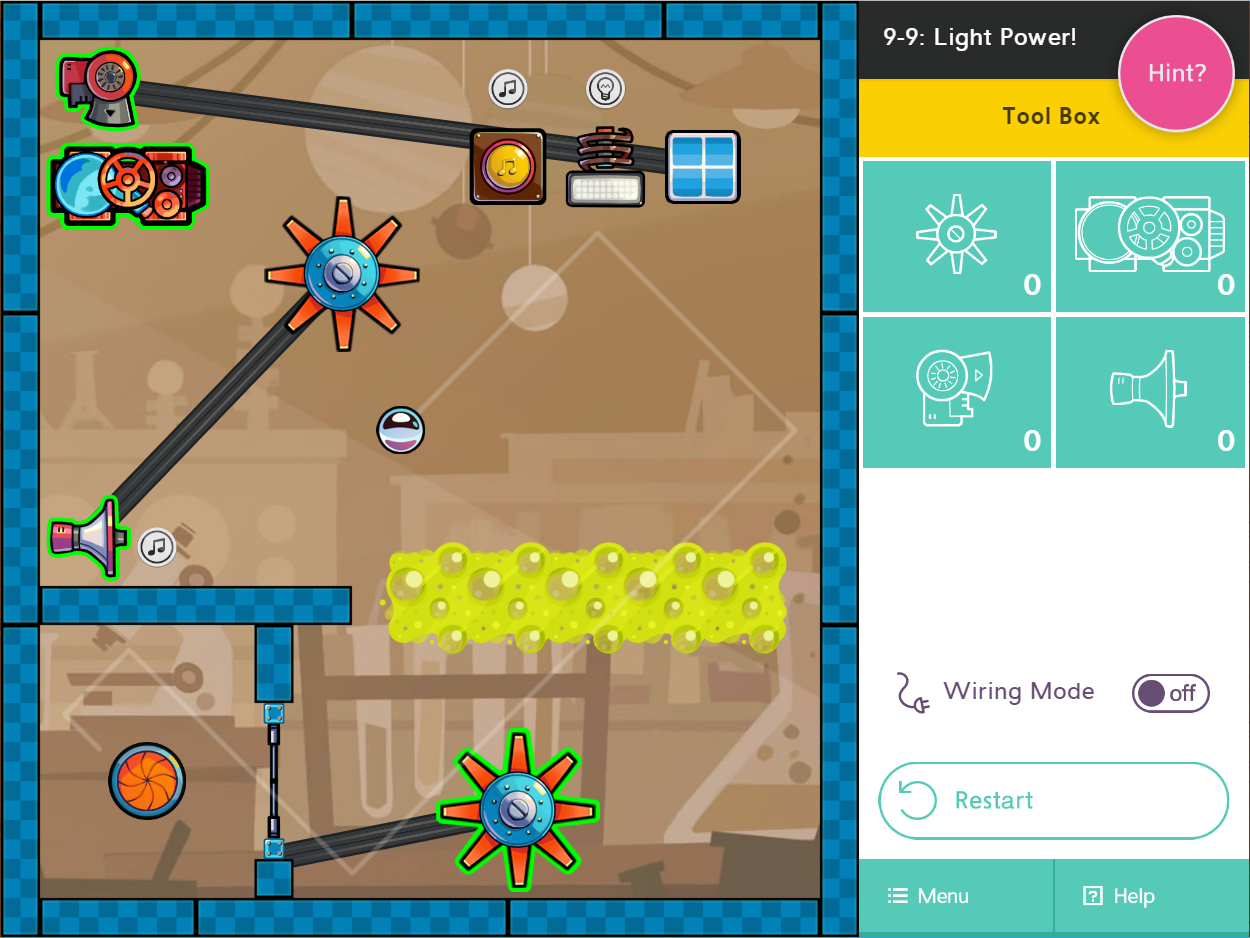
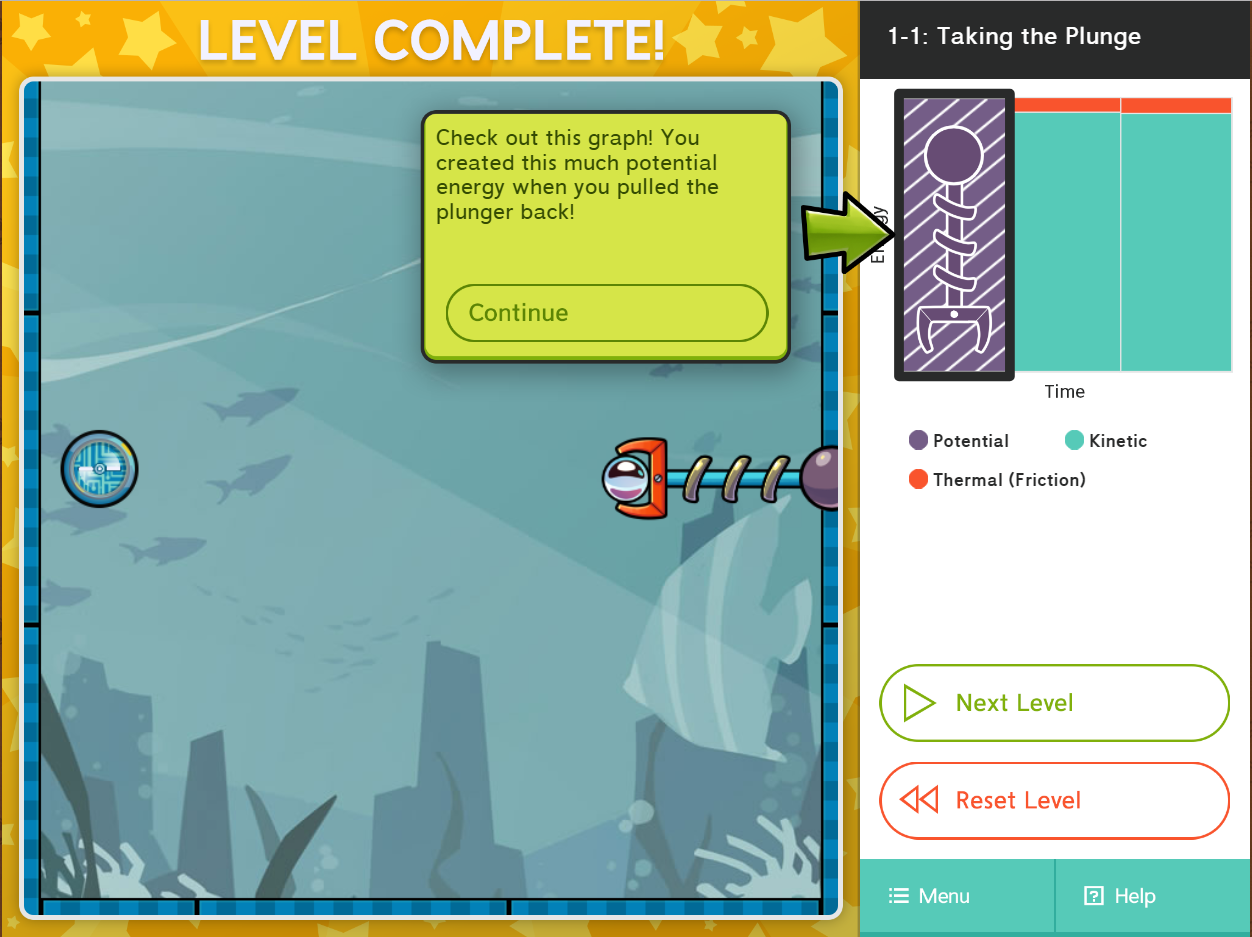
Pinball Energy Challenge teaches about the transfer of energy through unique pinball-style gameplay. Just-in-time feedback lets the player know when energy transformations have taken place, like when a turbine converts the energy of motion into electrical energy. Players navigate tricky obstacles, discover 19 different energy reacting objects, and learn all about energy transformations while solving mind-bending physics energy puzzles.
 |
This was one of four games developed for McGraw-Hill Education’s Inspire Science curriculum. This project was duel published as an HTML5 project and is publicly available in the Apple App Store targeting all iPads. We used the familiar concept of pinball to create physics energy puzzles. I was a solo programmer for 8 months of development – I have already talked about this project’s development in another post. Biggest challenges were performance and tracking energy moving through the system / conservation of energy – which required writing all of our own physics and collision detection. There were 19 kinds of energy reacting objects, including wiring electrical devices, teaching 7 forms of energy.
HTML5 Canvas, TypeScript, CreateJS, Adobe Animate, PhoneGap