 |
In 2014 when I started working at Filament Games they had a long history of Flash development and were starting to create games in Unity. At the time Unity still needed a plugin and was delayed deploying it for a year (ultimately browsers refused to allow a plugin and web support was delayed even further). Also we still needed to support IE9.
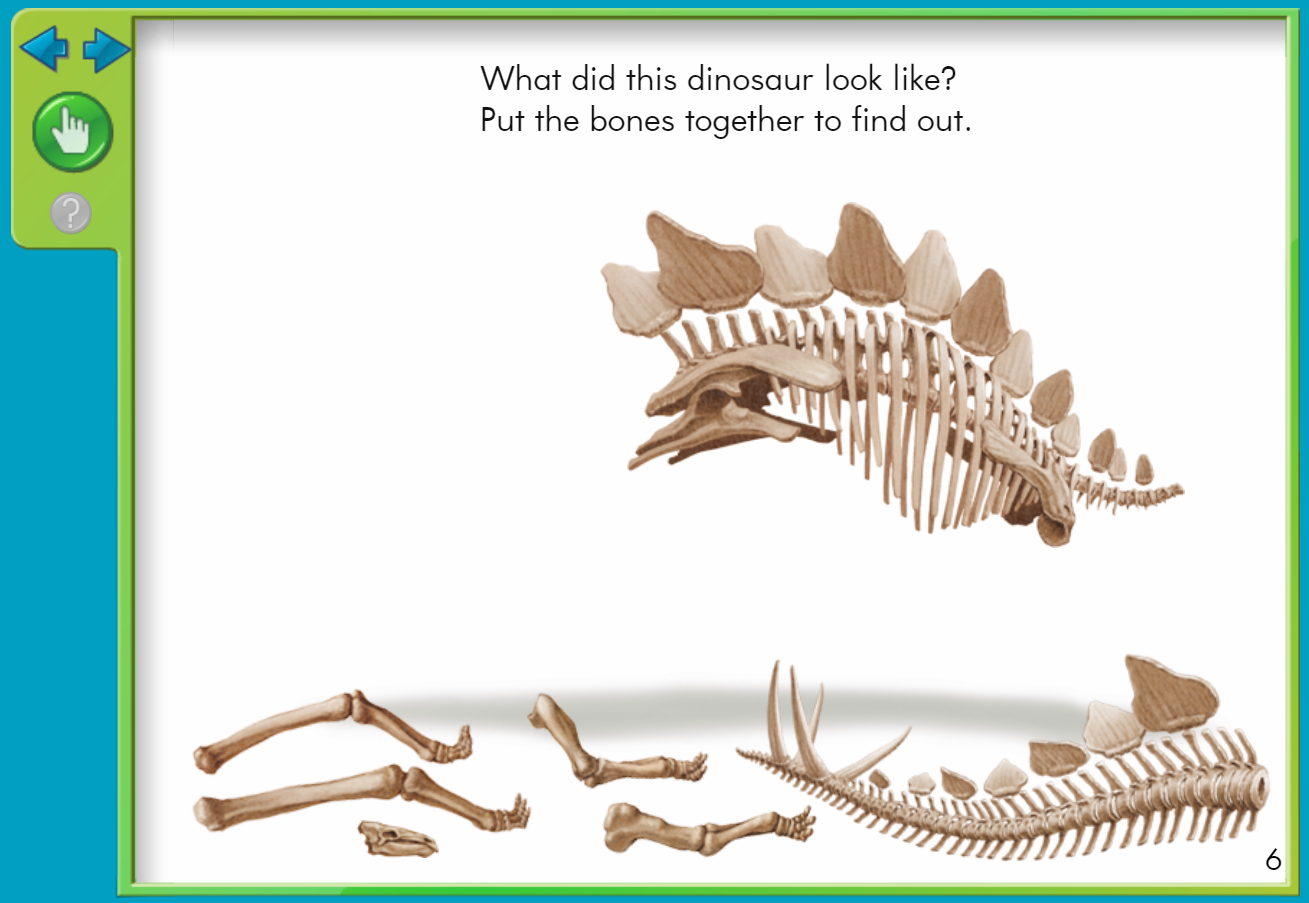
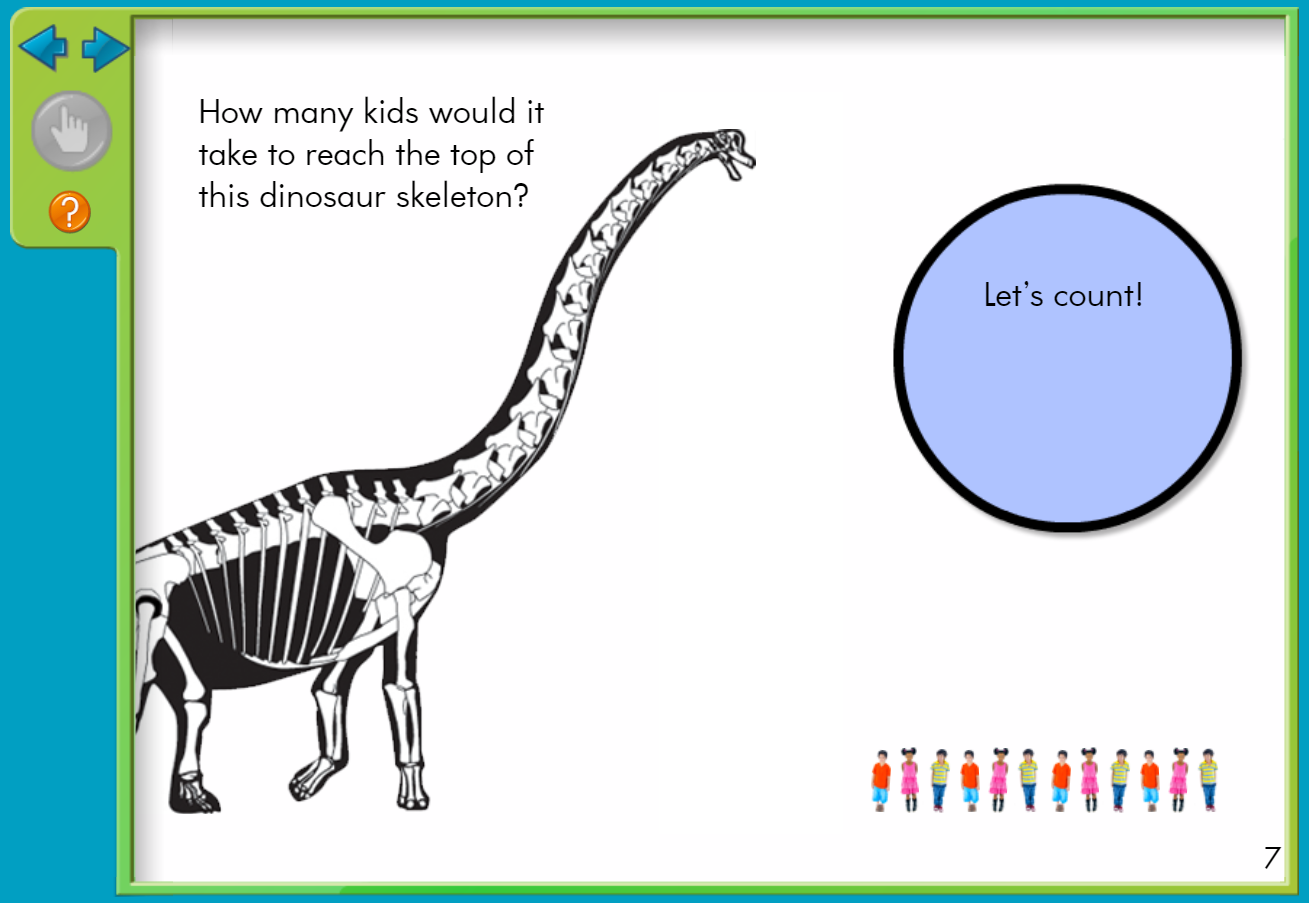
This was an R&D project for Rowland Reading (soon after acquired by Zaner-Bloser) who owns a large catalog of physical literacy materials first implemented for digital via Flash, and needed an upgrade for modern browsers. This specific book came from their offerings that had activities integrated into their experience.
 |
So my first project with Filament sounds simple, convert a Flash based interactive book to HTML5. However, I worked with Filament Games CTO Alex Stone to create a new art pipeline and suite of HTML5 code libraries – developing an HTML5 strategy for the studio.
We completed this work in 5 weeks (we had been working on our HTML5 strategy before it started, this was just a project to demonstrate its use). A big chunk of that time was dealing with performance and cross browser issues like fonts and audio.
HTML5 Canvas, TypeScript, CreateJS, Adobe Animate
Educational Game Disclaimer:
I love making educational experiences; however, as many of the products I build are not commercially available it has made it much tougher to share my work.
I’ve jumped through some contractual hoops, gotten approval, patiently waited out some clocks, and put together some materials on my own. Most projects only allow me to share images. If something feels obviously left out, odds are I cannot talk about it.
 |